由于boostrap-markdown的默认解析器markdown.js不支持回车换行等、输入标签等一些特性,所以决定给他换一个解析器。一开始准备用marked.js但是发现他不支持IE,最后用了markdown-it.js实现了想要的效果。
上代码,自定义解析器:
function htmlParser(val) {
var content = "";
if (val) {
//将每行开头的空格替换为 ,解决空格会被解析掉的问题
var re = /^ +/gm;
var val = val.replace(re, function (item) {
return item.replace(/ /g, " ");
});
var md = new markdownit("default", {
breaks: true,
langPrefix:"brush:"
});
content = md.render(val);
}
return content;
};boostrap-markdown初始化时使用自定义的解析器:
var editor = $("#comment");
editor.markdown({
height: 285,
language: "zh",
footer: "<button type=\"submit\" class=\"btn btn-sm btn-primary\">提交评论</button> <span id=\"commentAlert\" class=\"red-alert\"></span>",
parser: htmlParser,
onShow: function () {
$("#comment").on("scroll", function () {
utility.autoHeight(this);
});
$("#comment").on("change", function () {
utility.autoHeight(this);
});
$("#comment").after("<div class=\"invalid-feedback mt-0 pt-1 pb-1\" style=\"background:#fff;\">请填写评论内容</div>");
}
}); 最终实现效果如下:
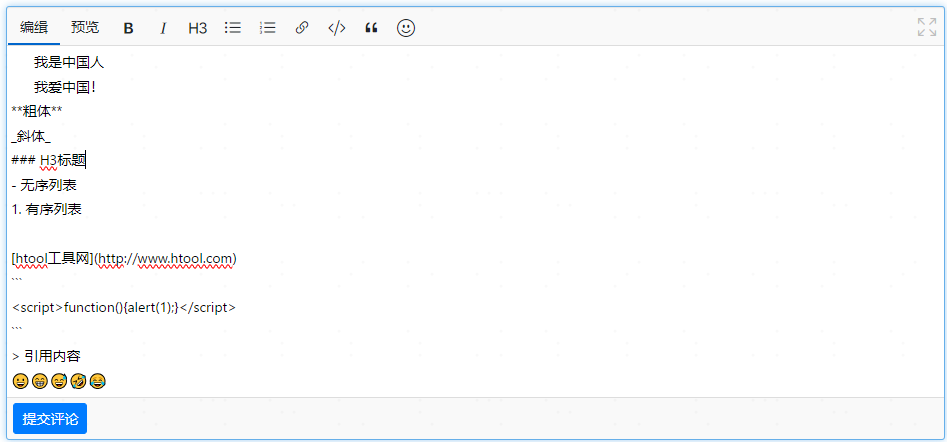
输入内容:

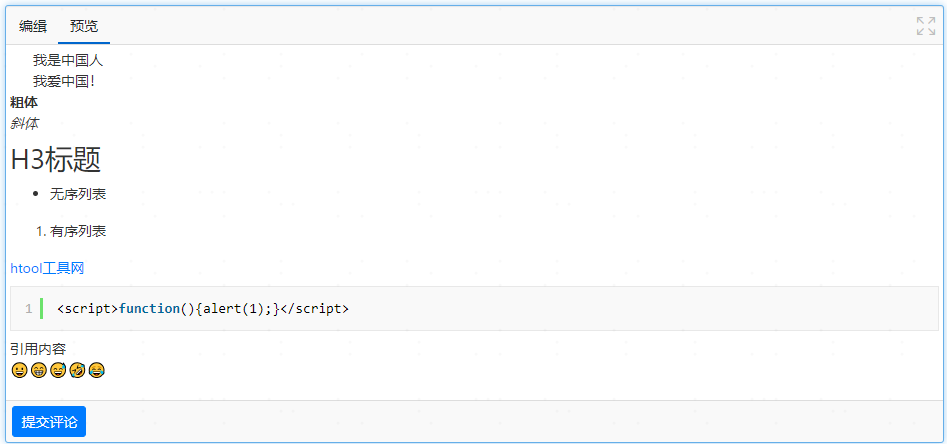
markdown-it.js解析后的预览效果:

下一编 扫描域名的子域名方法介绍
点赞(1)
请不要重复点赞
评论列表