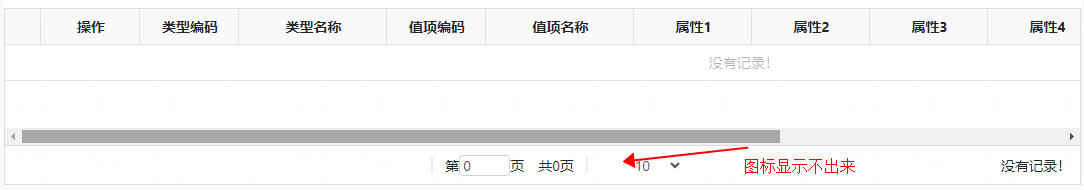
当前JqGrid的bootstrap风格是基于bootstrap3.0的,而bootstrap最新版本4.0/5.0在集成JqGrid后会出现翻页、排序等图标不显示问题处理,样子比较奇怪。

出现以上问题主要是因为在bootstrap4.0/5.0版本抛弃了Glyphicons字体图标库,JqGrid使用了bootstrap3.0中的Glyphicons 字体图标,导致图标显示不出来。好在bootstrap4.0/5.0版本中的bootstrap-icons字体图标库图标也相对比较齐全,JqGrid用到的图标基本都有,我们只需要写一些样式替换即可。
在面面增加以下样式:
.glyphicon {
position: relative;
top: 1px;
display: inline-block;
font-family: 'bootstrap-icons';
font-style: normal;
font-weight: 400;
line-height: 1;
font-size: 16px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.glyphicon-step-backward:before {
content: "\F563";
}
.glyphicon-step-forward:before {
content: "\F557";
}
.glyphicon-backward:before {
content: "\F818";
}
.glyphicon-forward:before {
content: "\F7F3";
}
.glyphicon-triangle-top:before {
content: "\F235"
}
.glyphicon-triangle-bottom:before {
content: "\F229"
}
.glyphicon-calendar:before {
content: "\F20C"
}
.glyphicon-chevron-left:before {
content: "\F284"
}
.glyphicon-chevron-right:before {
content: "\F285"
}
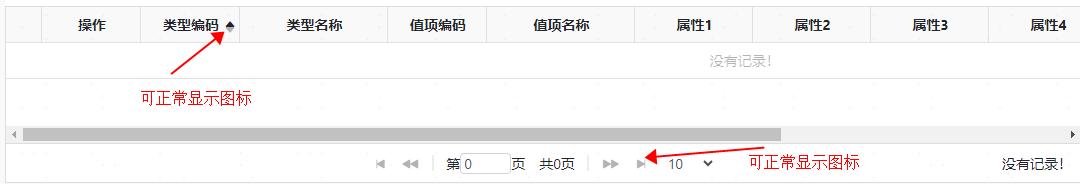
增加样式后效果如下:

点赞(0)
请不要重复点赞
评论列表